バイク記事一覧
林道でコケたときのリカバリツールを比較検討(Moto Winch VS Dirt Napper)
ビッグオフやアドベンチャーバイクで林道をコケたとき、ひとりで起こすのは一苦労です。 そんなときに役に立つのが、リカバリツールです。 リカバリツールとは、バイクを起こすのを助けてくれるアイテムで、下の写真のようなものです。 このようなリカバリツールは、日本では馴染みありませんが、海外では一時期話題になっていました。 今回、2つのリカバリツールを見つけましたので、どちらを購入するか比較検討していきたいと思います。 リカバリツールの購入を検討されている方は、ぜひご参考にしてください。 Moto Winch と ...
ヘルメットの髪のつぶれ防止になるトゥーホイールクール使用レビュー!
ヘルメットの中が暑い! 髪が潰れてしまうのが気になる! 夏場は特に、このような悩みを持っている方も多いのではないでしょうか? そんな問題を解決するためのアイテムが、トゥーホイールクールです。 私自身も髪が潰れてしまうことに悩みを抱えており、実際にこのトゥーホイールクールを導入して効果があるか試してみましたので、ぜひご参考にしてください。 トゥーホイールクールの2つの効果 トゥーホイールクールを導入して得られる効果は以下の2つです。 トゥーホイールクールの効果 ヘルメット内のベンチレーションになる 髪の潰れ ...
V85TTに乗り始めてついに、10,000kmを走りました。 そして春夏秋冬を経験して気づいた、エンジンの熱さ。 このV85TTに乗って気づいたことや、不満なこと、良かったことを包み隠さず紹介していきます。 念のために私の身体スペックも記載しますので、近い体型の方はご参考にしてください。 きぴろのスペック 身長159cm 体重55kg 股下72cm 女性の平均的な体型に近いです。 V85TTに10,000km乗ったインプレ 今回は、簡単に良いところと悪いところを解説しようと思います。 このV85TTがどん ...
「身長低いけどアドベンチャーバイクに乗りたい」 「アドベンチャーバイクは重そうだし気がひける」 という方もいるのではないでしょうか? 身長159cmの私も以前も、同じことを考えていました。 結論、1年間アドベンチャーバイクに乗っていると、押し引きや車高、引き起こしも慣れて普通に乗れています。 低身長の私がアドベンチャーバイクに慣れるまで、どんなことがあったか、いまだに慣れないこと、いいところなどなど、分かったことをお伝えします。 低身長でなくても、アドベンチャーバイクに乗ろうか迷っている人は、ぜひご参考に ...
お金がないけど、憧れのバイクが欲しい! お金がないときの解決策として、ローンを考える方は多いでしょう。 ローンは、お金を貯める時間を節約できる一つの手段です。 ですが、学生にとってローンを組むことは、非常にリスクがありオススメはできません。 この記事では、学生がバイクをローンで購入してはいけない理由をリスクと併せて解説します。 学生はバイクをローンで購入してはいけない理由 結論から言うと、学生がバイクをローンで購入するのは、6つのリスクがあるのでオススメしません。 学生がローンで購入するリスク ローンの仕 ...
キャンプ記事一覧
きぴろ「寝袋はダウンが一番良い!」私はHuskyと出会うまで、そう思い込んでいました。 Husky(ハスキー)というアウトドアメーカーを皆さんはご存知でしょうか? 厳寒用のテントやシュラフを販売しているのですが、ぶっちゃけ日本ではあまり有名ではありません。 実はハスキーのシュラフを購入して、1年が経過しました。(レビューするの忘れていた) 「冒険家が使っている」という謳い文句につられてしまったわけですね。 実際に使ってみたところ、暖かさや機能面、携帯性、価格、全てにおいて非常に ...
静岡県川根本町に長島ダムのすぐ近くにあるアプトいちしろキャンプ場へキャンツーできましたので、キャンプ場の様子と雰囲気をお伝えします。 崖を登っていく鉄道とその下を流れる大井川はアプトいちしろキャンプ場のみで味わえる景色となっています。 アプトいちしろキャンプ場の場所と交通手段 アプといちしろキャンプ場は長島ダムのすぐ近くに位置しており、かなり山奥にあります。 天候の変化も大きく念のために雨具を用意しておくといいでしょう。 交通手段は徒歩も可能 このような山奥のキャンプ場では車が ...
1年半ほど使っていたステイシーST-2に徐々に不満が積もってきて、ついにテントを買い替えました。 きぴろステイシーは重い、嵩張る、組み立て大変、寒い! 購入したテントはDODのライダーズバイクインテントです。 このバイクインテントは一時期、転売ヤーによって価格がステイシーST-2と同じくらい高騰しました。 同じ高い金額ならとステイシーを購入したのですが、設営と撤収が疲れるという理由でやめました。 バイクインテントはワンタッチ機構を備え、この設営と撤収の簡単さに特化させたようなテ ...
ステイシーST-2を1年半の間に週2〜3程度の高い頻度で使ってきて、結局キャンツーで使うのをやめました。 テントとしての機能については申し分のない程しっかりとしているのですが、残念ながら私のキャンツースタイルでは合わなかったのです。 私がステイシーST-2を使うのをやめた理由と改善案、さらに他のテントの買い替え候補などなどをじっくり解説していきます。 ステイシーST-2を使うのをやめた理由 ステイシーをやめた理由を結論から言ってしまうと設営がめちゃくちゃ疲れるということですね。 ステイシーST-2をやめた ...
最近ハヤってきた「ブッシュクラフト」と言う言葉、自然の中の生活の知恵のことを指しています。 簡単に例えるなら、ブッシュクラフトは自然生活を楽しむことを目的としています。 サバイバルは生き残ることを目的としているので、その違いからブッシュクラフトの難易度は低くたくさんの人に受け入れらやすいのでしょう。 キャンプブームと同時にブッシュクラフトも徐々に認知されてきています。 そんなブッシュクラフトにも資格があってジャパン・ブッシュクラフト・スクールの講習によってアドバイザーとインスト ...
音楽記事一覧
音楽で稼ぐ方法っていうと印税と講師(先生)のお給料ぐらいじゃないの? と思われがちですが、実は音学で稼ぐ方法というのは年々増え続けています。 特にインターネットを主軸とした稼ぎ方が今では主流になってきています。 皆さんが聴き馴染みあるのはYouTubeではないでしょうか? でも他にどんな稼ぎ方があるのか、どういう仕組みなのか、そしてそれは本当に安全なのか気になりますよね。 この16万円というのはココナラのみの売り上げです。 実際にはオーディオストックやYouTubeなどの売り上げをいれると3 ...
楽譜制作ソフトは沢山あって、どれを選んで良いか迷う… 私の得意ジャンルはオーケストラの作編曲で楽譜も多く書いてきています。 そのため楽譜制作ソフトもたくさん試してきました。 多くのソフトを試してきた中で、オーケストラを書くときに使いやすかった楽譜制作ソフトを4つ選びました! オーケストラの楽譜制作ソフトを選ぶ参考にしてみてください! オーケストラに向いている楽譜制作ソフト4選 結論から言ってしまうと以下の4つのソフトが最も使いやすいです。 オススメの楽譜制作ソフト Muse Score3 Finale S ...
あれもない!これもない!何を持っていれば良いの!!? 音楽家というとギタリストだったりベーシスト、ピアニスト、ヴァイオリニスト、作曲家などなど本当に様々なジャンルがありますよね。 それぞれ持ち歩くものというのは変わってきますが、どのジャンルでも音楽家なら常に持っておきたいアイテムが6つあります。 作曲家と演奏家の両方の視点を持つ私が本当に必要だと考えるアイテムを6つ解説していきます。 きぴろちなみに、紹介するほとんどのアイテムが100円ショップで購入できます! 音楽家なら常に持ち歩くべき6つのアイテム 上 ...
音楽で稼ぐ方法っていうと印税と講師(先生)のお給料ぐらいじゃないの? と思われがちですが、実は音学で稼ぐ方法というのは年々増え続けています。 特にインターネットを主軸とした稼ぎ方が今では主流になってきています。 皆さんが聴き馴染みあるのはYouTubeではないでしょうか? でも他にどんな稼ぎ方があるのか、どういう仕組みなのか、そしてそれは本当に安全なのか気になりますよね。 この16万円というのはココナラのみの売り上げです。 実際にはオーディオストックやYouTubeなどの売り上げをいれると30万くらいにな ...
音楽で食っていくなんて無理だからやめておきなさい! なんてよく耳にしませんか? 音楽で食べていけないと言われる理由は"音楽家のほとんどが正しく稼ぐ方法を知らないから"です。きぴろ いわゆる音楽のマネタイズというやつですね。 この記事では、なぜ多くの音楽家たちが音楽で稼ぐ方法を知らないのか具体的な理由とともに解説していきます。 そして音楽で稼ぐ具体的な方法もあわせて紹介します。 音楽では食えないと言われる理由 音楽で食っていけないと言われている理由は大きく3つのポイントがあります。 音楽では食えないと言われ ...
生活記事一覧
きぴろさんって、いつも決断に迷いがないよね とよく言われるのですが、私は常に迷いがあると言っても過言ではありません。 あまりにも悩みや迷いがありすぎて、小さいことがどうでもよくなってしまうのです。 今回の記事は、どう見たって激寒自分語りなので、興味がない方はスルーでどうぞ笑 きぴろの決断で迷わない方法 私がやっている決断で迷わない方法は「結論、結果ファーストで考える」ということです。 結論、結果があったとして、それがゴールだとすれば、必要な手段や過程は自ずと絞られてくるのです。 そして、もう ...
今のあなたには◯◯が不足しています!これは大変危険です。この△△を買えば全て解決します! という文章を見たことありませんか? このような文章は煽り文の一種です。 煽り文は売上を下げるだけでなく、信用も失う可能性が高いです。 今回、ブロガー向けに「読み手を煽るような文章はやってはいけない」ことについて解説していこうと思います。 こちらの記事では商品を売ることを主体に書いていますが、お役立ち情報を発信する場合も同じです。 煽る文章をやってはいけない理由 煽る文章がなぜやってはいけないのか。 それ ...
新型iPad Air2020よりもiPad Proを買うべき理由
少し書くのが遅れましたが、2020年新型iPad Airが発表されましたね。 現行iPad Proと形状やスペックが近くなったことで、この新型iPad Airに乗り換えようか検討している人も多いのではないでしょうか。 最新のA14チップに第二世代のApple PencilとMagic Keyboardに対応したことにより新iPad Airは魅力的に見えます。 ですが価格と性能を照らし合わせていくと、どうも現行iPad Pro11を買った方が良いと言えるでしょう。 こちらの記事で ...
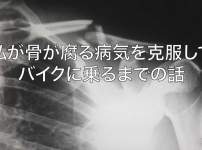
きぴろ足の骨が腐る病気って知っていますか? 先日こんなツイートをしました。 6歳のころ大腿骨頭壊死になり自力で歩けなくなったけど、治療中の18歳のときバイクの免許を取りました。 バイクの免許取る時も大量の身体検査を受けたのを覚えています。 自然治癒の力で20歳のときに完治。(身長と体重は激減159cm、30kg台) 現在は55kgのデブですw pic.twitter.com/XYsMt70m3A — きぴろのバイク日記 (@SanoMarket) September 9, 2020 このツイ ...
8月の末にバイクで1泊2日の琵琶湖1周をしていたときに、熱中症になりかけて何か対策をしなければと考えました。 気化式冷却ベストや接触冷感インナーなど様々なアイテムを吟味していたところ、このペルチェ素子ネッククーラーを見つけました。 実際に購入して約1週間を家の中やキャンプ、ツーリングなど使い込んでみて気づいたことを紹介します。 ペルチェ素子ネッククーラー そもそもペルチェ素子って何? という方も多いと思うので簡単に紹介すると、ペルチェ素子とは2枚の金属に電気を流すことで熱が片方 ...